css实现溢出隐藏的方法:1、用“text-overflow:ellipsis”属性实现单行文本的溢出显示省略号;2、使用WebKit的CSS扩展属性实现多行文本溢出显示省略号。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现方法:
|
1 |
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
|
效果如图:
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
接下来重点说一说多行文本溢出显示省略号,如下。
实现方法:
|
1 |
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
|
效果如图:
适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
注:
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
实现方法:
|
1 2 3 4 5 6 7 8 |
p{position: relative; line-height: 20px; max-height: 40px; overflow: hidden;} p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%);}
|
效果如图:
适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。【推荐学习:css视频教程】
注:
将height设置为line-height的整数倍,防止超出的文字露出。
给p::after添加渐变背景可避免文字只显示一半。
由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:…);兼容ie8需要将::after替换成:after。
-
千味央厨:防疫和生活物资充足,可保障一线员工防疫、生产、生活需求
头条 22-05-09
-
“拿下”国产新冠口服药!刚刚,300亿医药股强势涨停!新冠药概念集体爆发,最强者已11天9涨停!
头条 22-05-09
-
海关总署:严防不明原因儿童急性重型肝炎传入
头条 22-05-09
-
截至5月9日8时,许昌市本轮疫情共报告“65+107”例
头条 22-05-09
-
江苏扬州:取消大专及以上人才、二孩及以上家庭市区买房限购政策
头条 22-05-09
-
建行河南省分行架起线上金融服务桥
头条 22-05-09
-
三天授信10亿余元 中原银行郑州分行争分夺秒抗疫情 服务实体勇担当
头条 22-05-09
-
快手发力房产经纪业务 线上卖房再添互联网玩家?
头条 22-05-09
-
北京:将建设北交所上市重点企业储备库
头条 22-05-09
-
中原银行明起发行30亿元金融债,申购区间2.50%~3.50%
头条 22-05-09
-
上海:5月8日最新“三区”划分,防范区46464个
头条 22-05-09
-
北京推动个人名下第二辆及以上小客车有序退出
头条 22-05-09
-
北京朝阳:对承租国有房屋的服务业中小微企业和个体工商户减免6个月租金
头条 22-05-09
-
国家卫健委:昨日新增本土确诊病例401例 本土无症状感染者3859例
头条 22-05-09
-
官宣!济源全部阴性
头条 22-05-09
-
央行今日开展100亿元7天期逆回购操作
头条 22-05-09
-
许昌通报53例感染者活动轨迹,涉及学校、电影院、餐馆等
头条 22-05-09
-
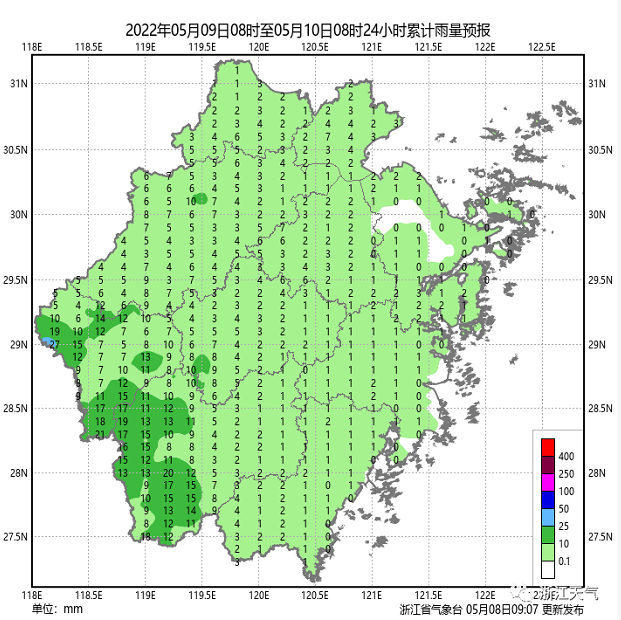
江南华南将迎今年入汛以来最强降雨
头条 22-05-09
-
河南昨日新增本土确诊病例14例、本土无症状感染者46例
头条 22-05-09
-
字节系批量更名“抖音”,或在香港上市,创始人刚刚晋身中国互联网首富!
头条 22-05-09
-
安伟暗访督导疫情防控并召开专题会和视频调度会议
头条 22-05-09
-
立方风控鸟·早报(5月9日)
头条 22-05-09
-
上海昨日新增本土确诊病例322例、无症状感染者3625例
头条 22-05-09
-
郑州新增10例确诊病例和9例无症状感染者,活动轨迹公布
头条 22-05-09
-
就地转岗变身“红马甲” 大河网络传媒集团青年记者投身抗疫一线显担当
头条 22-05-09
-
我的战“疫”志愿者日记:疫情汹涌下 红马甲成了稀缺品
头条 22-05-09
-
我的战“疫”志愿者日记:闻风而动 听令而行
头条 22-05-09
-
我的战“疫”志愿者日记:上岗首日,为居民解答疑惑需要更多耐心
头条 22-05-09
-
我的抗“疫”志愿者日记:社区工作最重要的是耐心
头条 22-05-09
-
郑州发布85号通告:部分区域实行分类管理
头条 22-05-08
-
突发!百果园遭上海消保委点名:不能一味追求扩张速度!啥情况?
头条 22-05-08
-
李家超当选香港特别行政区第六任行政长官人选
头条 22-05-08
-
河南交通投资集团10亿元超短融完成发行,由浦发银行牵头主承销
头条 22-05-08
-
上海:这些人员因疫情影响未及时还款,不作逾期记录报送
头条 22-05-08
-
志愿服务、爱心捐赠,郑州控股多措并举助力疫情防控
头条 22-05-08
-
河南:国内首家国有第三方检测公司固定实验室启用,将在全省布局核酸采样亭
头条 22-05-08
-
最新!许昌市本轮疫情共报告本土确诊58例、无症状感染者100例
头条 22-05-08
-
国家卫健委:昨日新增本土确诊319例 新增本土无症状感染者4065例
头条 22-05-08
-
河南昨日新增本土确诊25例,本土无症状感染者76例
头条 22-05-08
-
郑州方舱医院正抓紧建设,5月15日一期工程将基本具备交付条件
头条 22-05-08
-
何雄主持召开全市疫情防控工作调度会议
头条 22-05-08
-
平顶山新增1例无症状感染者,活动轨迹公布
头条 22-05-08
-
郑州通报40个新增病例活动轨迹
头条 22-05-08
-
濮阳市新增4例无症状感染者,活动轨迹公布
头条 22-05-08
-
最新!郑州市对部分区域实行分类管理
头条 22-05-08
-
两协会:演员片酬等劳务收入不得用现金支付
头条 22-05-08
-
防疫不误农时,河南农担扛起金融稳粮助农责任
头条 22-05-08
-
刘凯任吉林省副省长
头条 22-05-08
-
比亚迪深夜回应“排放超标引起流鼻血”:属于恶意捏造关联
头条 22-05-08
-
郑州银行小企业金融服务中心:金融服务不间断 助力防疫显担当
头条 22-05-07
-
利率3.45%,郑州经开投发成功发行5亿元PPN
头条 22-05-07
-
宝马集团首席财务官彼得:中国今后数年都将保持全球最大新能源车市场
头条 22-05-07
-
王林清受贿、非法获取国家秘密案一审宣判 决定执行有期徒刑十四年
头条 22-05-07
-
门店出售隔夜果切,百果园致歉称已停业整顿
头条 22-05-07
-
时隔两年重回线下,今年巴菲特股东大会有哪些看点?
头条 22-04-30

- css怎么实现溢出隐藏 css实现溢出隐藏的方法2022-05-09
- sandisk secureaccess是什么软件?有什么用?2022-05-09
- jpeg格式怎么转换成jpg格式 jpeg格式转换2022-05-09
- cpu利用率多少为正常 cpu主频是什么意思2022-05-09
- 研究揭示:防晒“神器”竟是珊瑚“杀手”2022-05-09
- 新研究发现:南极冰层下首次探测到大型地下2022-05-09
- 服从调剂什么意思 服从调剂意思介绍2022-05-09
- 计算机有哪些专业 计算机专业介绍2022-05-09
- 英语专业考研科目有什么 英语专业考研科目2022-05-09
- 写论文用什么软件 写论文软件介绍2022-05-09
- 专升本的学校出来和本科一样吗 专升本考试2022-05-09
- 感叹号的用法 感叹号六种用法详解2022-05-09
- 半部春秋打一个字是什么字 春秋指的是什么2022-05-09
- 最小的海是什么海 世界上面积最小的海是什2022-05-09
- 中国唯一没有地震的省份 中国唯一没有地震2022-05-09
- 韩愈的代表之作是什么 韩愈的代表作介绍2022-05-09
- 粳米怎么读 粳米正确读音拼音粳米的介绍2022-05-09
- 孔子的故乡是那里 孔子的故乡是现在哪里2022-05-09
- 咸鸭蛋保质期 咸鸭蛋可以放多久2022-05-09
- 远上寒山石径斜白云生处有人家的诗意是什么2022-05-09
- 青藏高原的海拔是多少米 青藏高原海拔介绍2022-05-09
- 辛亥革命的领导思想是什么 辛亥革命的介绍2022-05-09
- 熟石灰的化学式 熟石灰的化学式详解2022-05-09
- 人生何处不相逢的下一句是什么 晏殊的《金2022-05-09
- 双喜临门打一地名 双喜临门打一地名谜底2022-05-09
- 碱的通性有那些 碱的通性介绍2022-05-09
- 翘舌音音节有哪些字母 翘舌音字母讲解2022-05-09
- bra是什么意思中文翻译 bra的起源作用2022-05-09
- 张衡发明了什么 张衡发明的东西有哪些2022-05-09
- 天然气的主要成分是什么 天然气主要成分介2022-05-09